WebサイトってなんかHTMLをテキストエディタを使って、さらにおすめエディタはとか・・サーバーがどうたら・・
そうだね、正直いろいろな設定からルールはたくさんあるし、覚えなくてはならいよ
よくさるでもわかるとか、Web制作は簡単だよとか
よく聞くよ
仕事にしてしまって覚えた人ほど言うよね。
0から1にするって本当に大変だと思うよ
よかったなんかサルでもできるができなくてサルの後輩にならなきゃなんないかと思った
ではWeb制作の環境設定よりもまず
Webブラウザ上でHTMLがいきなり書けるCodePenを使ってみよう!
Web制作は環境作りが大切だが最初で壁になってしまう
コッツ!
IT コツカラボです。
Web制作やプログラミングって簡単だよって
プロの人は言いますが、確かにできるようになると
そんなの簡単だよって言いたくなるけど
0から1にするのって本当に大変だったと思いますし、
新しいことを始めるって
0から1円稼ぐのと100万円を1000万円にする労力は
絶対0から1円なんです。
【悩み】 Web制作をするにあたりテキストエディタを決めたりやサーバー設定があり、それでもう嫌!
わかります。意味わかんないんですよね。
独学でやると教えてくれるところと省いているところがあるから
正解がわからないんです。
ひとつは例えば
オンラインスクールに入るの一つの手です。
でもまず自分で試してみたい!
お金がかけられない!
独学でしているひともいるんだから自分はそれで行く!
って方は
CodePenという、Webブラウザ上でHTML・CSS・JavaScriptで記述してリアルタイムで確認ができるサービスを使ってみましょう。
HTML、CSS、JavaScriptってなんなの?って人はこの記事を
【解決のコツ】Web上でHTMLが書けるCodePenの使い方
CodePenってどんなことするもの?
こんな感じでHTMLとCSSとJavaScriptがWebブラウザ上で書けて確認できちゃう↓「HTML」、「CSS」、「JavaScript」のところを押してみるとわかりますがそれぞれ書いたら結果が反映されているんです。
See the Pen コツカラボ見本 by ITコツから研究所 コツカラボ (@kotsukalab) on CodePen.
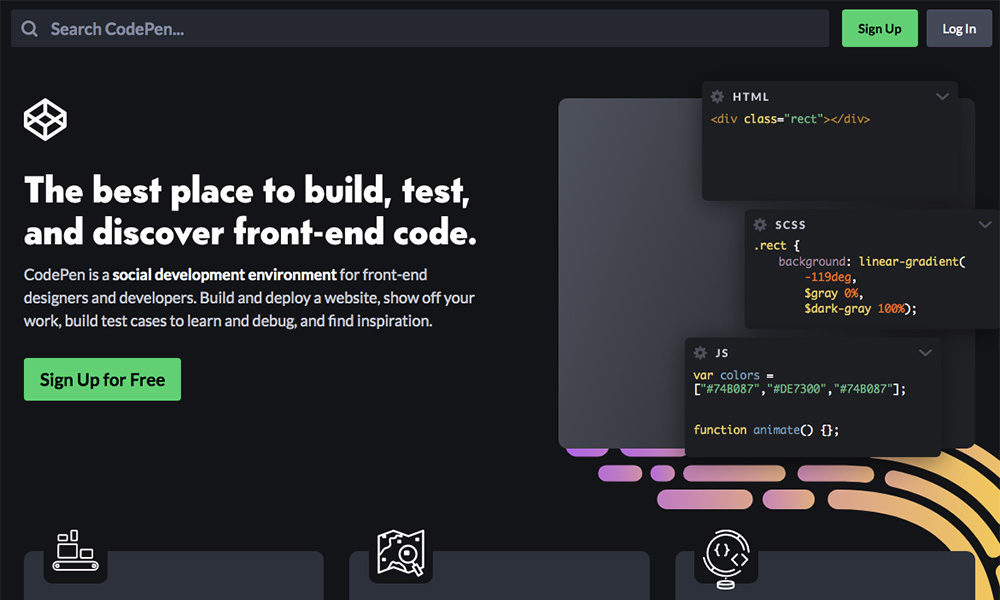
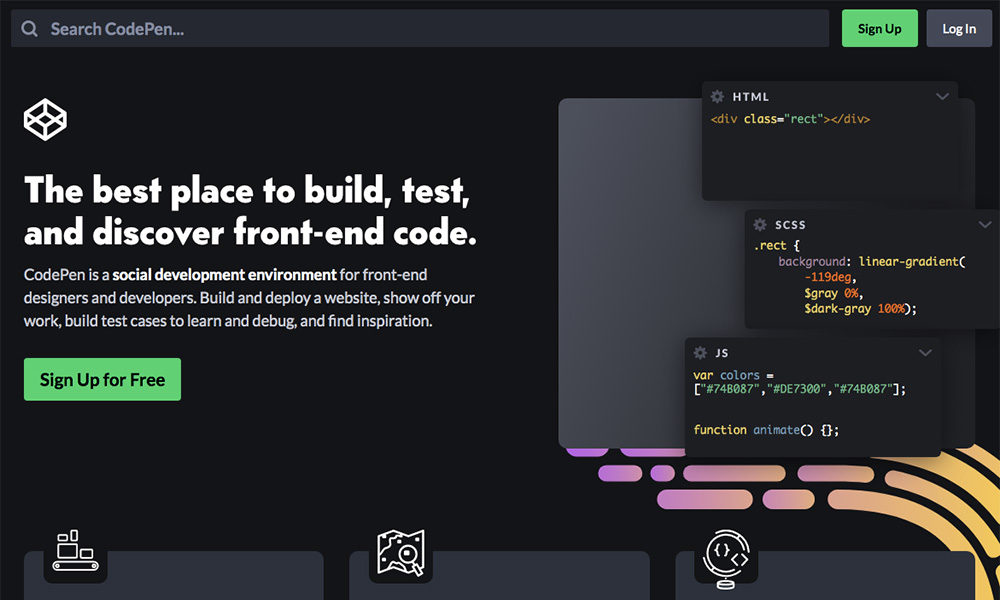
CodePenのサイト

CodePen公式サイト
https://codepen.io/
CodePenの登録方法

緑色ボタンの「Sign Up」をクリックします。

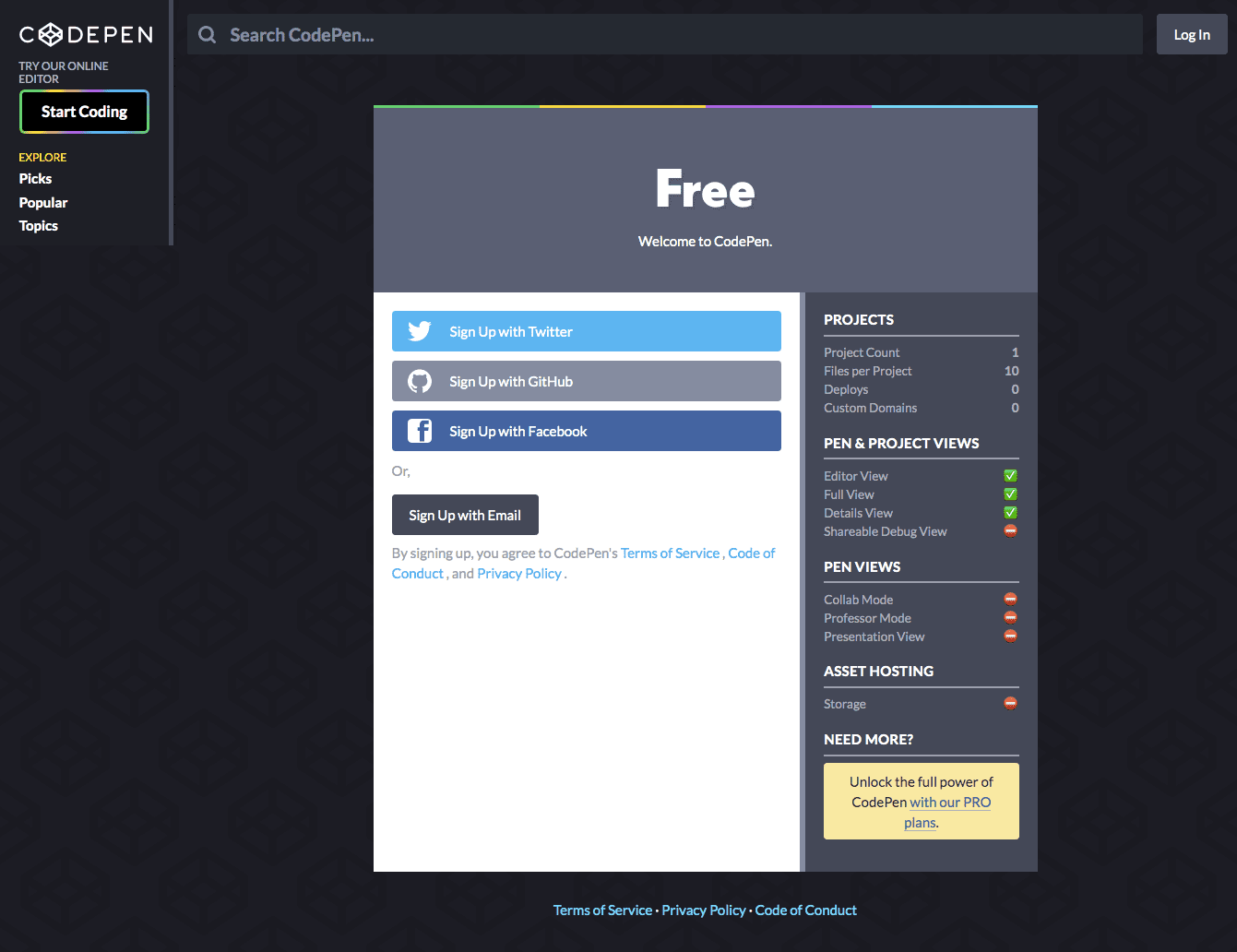
Twitter・GitHub・FacebookやEmailでの登録がありますので選んでください。

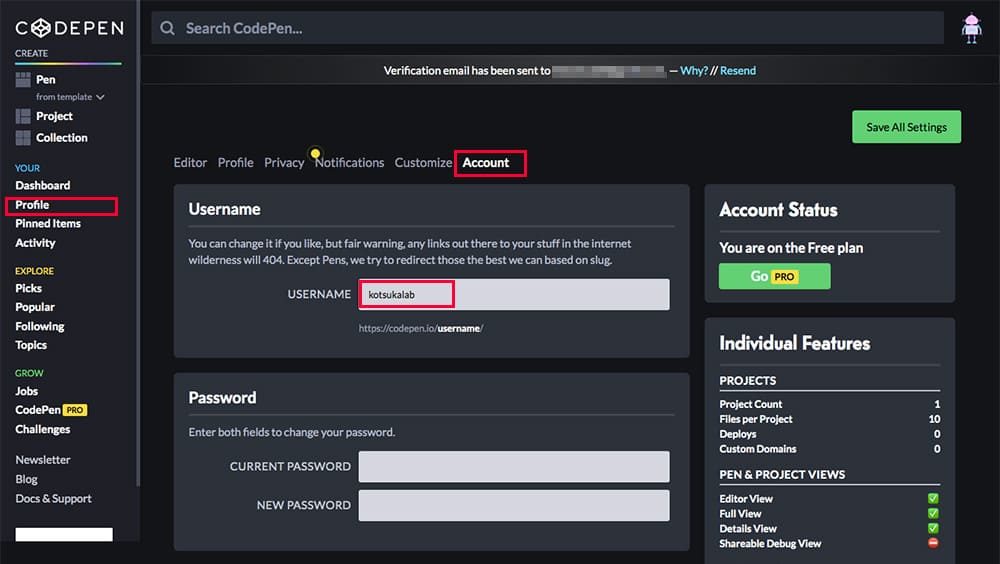
「Profile」→「Account」→「YOUR NAME」はCodePenの中で使う名前です。好きな名前を入力してください。
CodePenの書き方

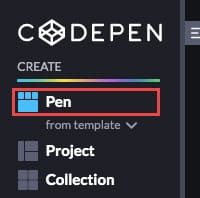
「Pen」というボタンを押します。
Penというのは他のソフトでいうと新規書類とか新規ファイルみたいなイメージです。

画面の構成は上記の枠内に「HTML」、「CSS」、「JavaScript」それぞれに記述するとしたの結果画面にリアルタイムで結果が出るんです。
自分の作品を公表する方も多いのですが練習にもいいですね!
では最初の一歩は本当に大変ですが一歩一歩です!